Memanfaatkan Emoji atau Text Rich (HTML) Untuk Deskripsi Google Play Store
Secara Cerdas.

|
|
Emoji & Text Rich Play store |
Google Play Store memungkinkan Anda menjadi cukup kreatif dalam hal aset teks yang Anda berikan untuk Cantuman Play Store. Anda dapat menggunakan format kaya (HTML) dan emoji untuk membuat deskripsi aplikasi Google Play Anda lebih menonjol pada tampilan halaman aplikasi. dengan tujuan peningkatan konversi install setelah memformat deskripsi Google Play Store menggunakan emoji atau text rich.
Pada artikel ini akan dejelaskan cara membuat deskripsi pada halaman aplikasi play store dengan harapan peningkatan konversi install pada aplikasi yang anda buat.
Anda dapat menggunakan text rich untuk menonjolkan struktur dalam deskripsi play store Anda, misalnya dengan membuat judul bab. Anda juga dapat menggunakan teks rich dan emoji untuk aplikasi anda lebih menonjol dari yang lain. Bahkan di Judul Google Play Anda.
Mengapa Emoji dan Text Rich (HTML) Penting?
Emoji dan text rich (HTML) dapat membantu deskripsi aplikasi Anda terlihat lebih menarik dan menonjol di antara deskripsi aplikasi lainnya. Emoji dapat membantu menarik perhatian pengguna dan memberikan representasi visual dari fitur-fitur atau manfaat dari aplikasi Anda.
Sementara itu, text rich (HTML) memungkinkan Anda untuk memformat teks dengan cara yang menarik dan membantu mempertegas pesan penting dalam deskripsi Anda. Anda dapat menggunakan bold untuk menyoroti fitur utama atau menambahkan hyperlink ke situs web Anda untuk mengarahkan pengguna ke halaman lain yang terkait dengan aplikasi Anda.
Cara Menggunakan Emoji dan Text Rich (HTML) dalam Deskripsi Google Play Store
Untuk menggunakan emoji dan text rich (HTML) dalam deskripsi aplikasi Anda di Google Play Store, Anda perlu memahami beberapa kode dan tag HTML yang umum digunakan dalam formatting teks.
Emoji
Untuk menggunakan emoji dalam deskripsi aplikasi Anda, cukup salin dan tempel kode emoji di antara teks Anda. Anda dapat menemukan kode emoji di situs seperti emojipedia.org.
Contoh: Aplikasi ini menyediakan 🎉 fitur baru yang memungkinkan pengguna untuk 🎨 menggambar dan 🎶 memainkan musik.
Text Rich (HTML)
Untuk menggunakan text rich (HTML) dalam deskripsi aplikasi Anda, Anda perlu mengetahui beberapa tag HTML yang umum digunakan, seperti <b> untuk bold dan <a> untuk hyperlink.
Contoh: Aplikasi ini memiliki fitur <b>scan QR code</b> untuk memudahkan pengguna dalam melakukan transaksi. Pelajari lebih lanjut tentang fitur ini di <a href="http://www.mercusuar.info">www.mercusuar.info</a>.
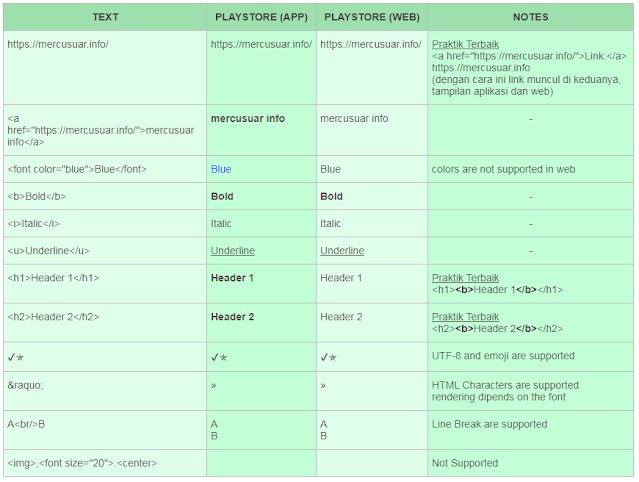
Berikut bentuk text rich untuk Judul & Deskripsi play store yang bisa di terapkan pada halaman aplikasi Anda :
| TEXT | PLAYSTORE (APP) | PLAYSTORE (WEB) | NOTES |
|---|---|---|---|
| https://mercusuar.info/ | https://mercusuar.info/ | https://mercusuar.info/ | Praktik Terbaik <a href="https://mercusuar.info/">Link:</a> https://mercusuar.info (dengan cara ini link muncul di keduanya, tampilan aplikasi dan web) |
| <a href="https://mercusuar.info/">mercusuar info</a> | mercusuar info | mercusuar info | - |
| <font color="blue">Blue</font> | Blue | Blue | colors are not supported in web |
| <b>Bold</b> | Bold | Bold | - |
| <i>Italic</i> | Italic | Italic | - |
| <u>Underline</u> | Underline | Underline | - |
| <h1>Header 1</h1> | Header 1 | Header 1 | Praktik Terbaik <h1><b>Header 1</b></h1> |
| <h2>Header 2</h2> | Header 2 | Header 2 | Praktik Terbaik <h2><b>Header 2</b></h2> |
| ✔✯ | ✔✯ | ✔✯ | UTF-8 and emoji are supported |
| » | » | » | HTML Characters are supported rendering dipends on the font |
| A<br/>B | A B |
A B |
Line Break are supported |
| <img>,<font size="20">.<center> | Not Supported |